Πως να βάλετε chat στην άκρη της σελίδας
Σελίδα 1 από 1 • Μοιραστείτε

Το chat θα είναι στα σταθερό και όταν τοποθετείται το βελάκια πάνω θα εμφανίζεται και το αντίστροφο πάμε να το δούμε:
Αφού πρώτα κάνετε εγγραφη στο [Πρέπει να είστε εγγεγραμμένοι και συνδεδεμένοι για να δείτε αυτόν το σύνδεσμο.] αντιγράψτε τον παρακάτω κώδικα.
- Κώδικας:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js" type="text/javascript">
</script>
<script type="text/javascript">
//<!--
$(document).ready(function() {$(".floatinglikebox").hover(function() {$(this).stop().animate({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-250"}, "medium");}, 500);});
//-->
</script>
<style type="text/css">
.floatinglikebox{background: url("http://4.bp.blogspot.com/-l377y75Cws4/UO3vKqxoPVI/AAAAAAAAAw0/v5eTdlLAdDw/s1600/chat.jpg") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 29px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:35%;}
.floatinglikebox div{border:none;position:relative;display:block;}
.floatinglikebox span{bottom: 10px;font: 10px tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.floatinglikebox span a{color: #808080;text-decoration:none;}
.floatinglikebox span a:hover{text-decoration:underline;}
</style><div class="floatinglikebox" style=""><iframe width="100%" height="350" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" allowtransparency="true" src="http://chatroll.com/embed/chat/cn36?id=V1iodxlcCde&platform=blogger&w=$0"></iframe></div>
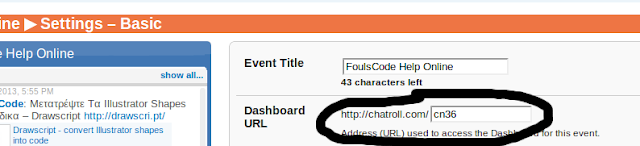
Αντικαταστήστε το link με το δικό σας που το βρίσκουμε All Events ▶ Το chat σας ▶ Settings – Basic
θα το δούμε εδώ

Αποθήκευση και τελειώσατε.
Απορίες αν έχετε αφήστε το σχολειό σας!
Παρόμοια θέματα
Δημιουργήστε έναν λογαριασμό ή συνδεθείτε για να απαντήσετε
Προκειμένου να απαντήσετε πρέπει να είστε μέλος.
Δημιουργία Λογαριασμού
Ενταχθείτε στην κοινότητά μας δημιουργώντας έναν λογαριασμό. Είναι πανεύκολο!
Δημιουργία ενός νέου Λογαριασμού
Σελίδα 1 από 1
Δικαιώματα σας στην κατηγορία αυτή
Δεν μπορείτε να απαντήσετε στα Θέματα αυτής της Δ.Συζήτησης
 Φόρουμ
Φόρουμ